Đây là trang lưu trữ các bài viết cũ
Xin vui lòng truy cập địa chỉ mới:

Bạn là Người An Phú?

Trong bài viết
http://nguoianphu.com/cong-nghe/lap-trinh/247-lap-trinh-blackberry-nap00-hello-world.html
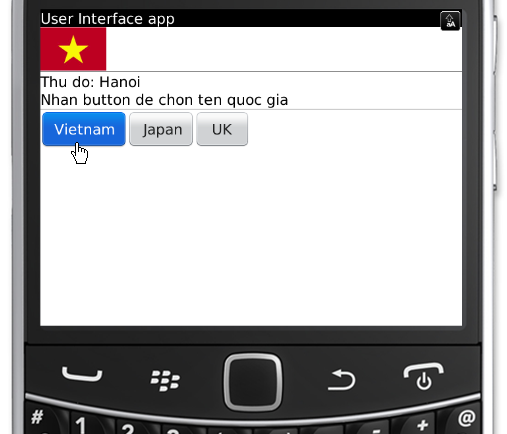
ta đã viết một ứng dụng Hello World rất đơn giản gồm một title của ứng dụng và một đoạn text ngắn trên màn hình.
Hôm nay ta tiếp tục viết một ứng dụng với các tính năng đa dạng hơn.
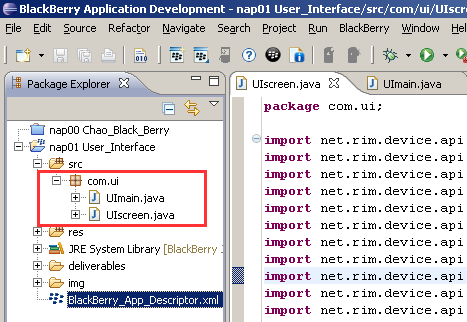
Trong package này lần lượt tạo 2 class:

Trong bài này ta cần sử dụng hình ảnh, download những hình sau về máy (hoặc tìm hình khác nếu thich, chú ý kich thước):



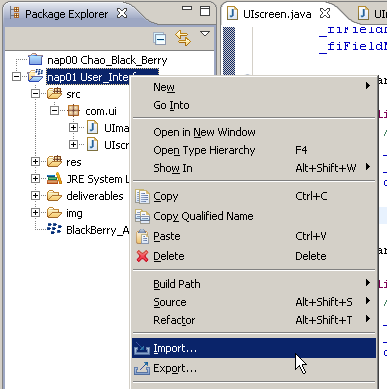
Project > Import

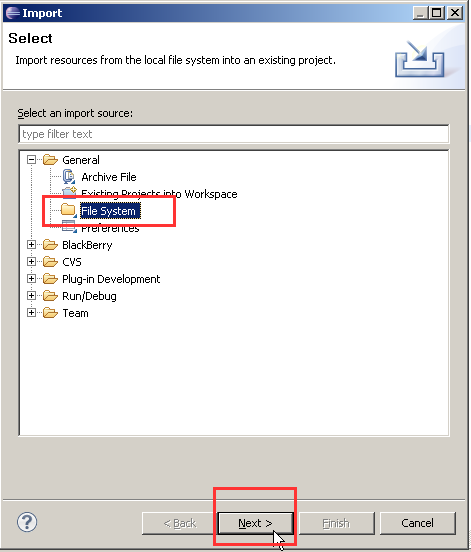
File System > Next

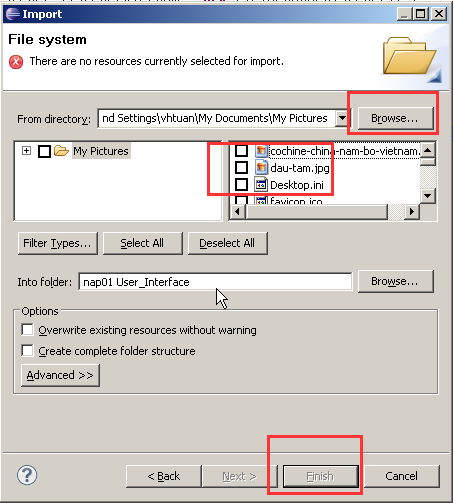
Browse > Chọn thư mục chứa hình > check vào tên hình > Finish

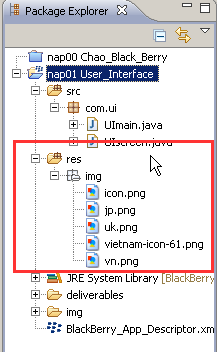
Những hình này sẽ dduocj copy vào thư mục res của project.

Bây giờ ta bắt đầu vào phần code.
package com.ui;import net.rim.device.api.ui.UiApplication;public class UImain extends UiApplication{ public static void main(String[] args){ UImain uiApp = new UImain(); uiApp.enterEventDisTHUOC-3er(); } public UImain(){ pushScreen(new UIscreen()); }}
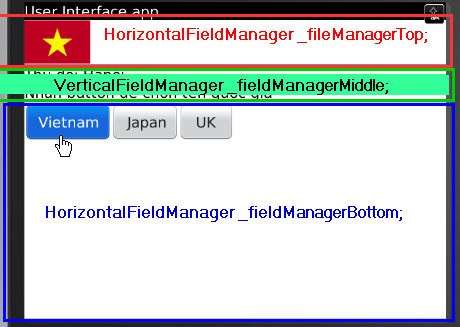
Ứng dụng của ta sẽ có giao diện chia làm 3 phần chính:

Đây là do ta tùy chọn:
việc sử dụng class nào để quản lý giao diện có thể tham khảo thêm tại:
https://bdsc.webapps.blackberry.com/java/documentation/ww_java_uinavigation/Managers_1969899_11.html
public class UIscreen extends MainScreen{ HorizontalFieldManager _fileManagerTop; VerticalFieldManager _fieldManagerMiddle; HorizontalFieldManager _fieldManagerBottom; BitmapField _bitMap; Bitmap _vnImg, _jpImg, _ukImg; LabelField _label; BasicEditField _input; String _thudo, _vnThudo, _jpThudo, _ukThudo;
// class public UIscreen()
..............................................
// class onClose()
..............................................
}
Các biến Bitmap dùng để chứa hình ảnh quốc kỳ, các biến String chứa tên thủ đô.
// public class UIscreen extends MainScreen
................................................................................
public UIscreen(){ super(); LabelField title = new LabelField("User Interface app", LabelField.ELLIPSIS | LabelField.USE_ALL_WIDTH); setTitle(title); _fileManagerTop = new HorizontalFieldManager(); _fieldManagerMiddle = new VerticalFieldManager(); _fieldManagerBottom = new HorizontalFieldManager();
add(_fileManagerTop); // them dong ke ngan cach --------------------------- add(new SeparatorField()); add(_fieldManagerMiddle); // them dong ke ngan cach --------------------------- add(new SeparatorField()); add(_fieldManagerBottom);
// Top
.......................
// Middle
....................
// Bottom
.................
}
Để giao diện đẹp hơn, ta ngăn cách các thành phần layout bằng cách thêm các đường kẻ với hàm SeparatorField()
// Top _vnImg = Bitmap.getBitmapResource("vn.png"); _jpImg = Bitmap.getBitmapResource("jp.png"); _ukImg = Bitmap.getBitmapResource("uk.png"); _bitMap = new BitmapField(); _bitMap.setBitmap(_vnImg); _fileManagerTop.add(_bitMap);
Mặc định cho hiện ảnh _vnImg
Các object của phần giữa: phần này chứ tên thủ đô
// Middle _vnThudo = "Hanoi"; _jpThudo = "Tokyo"; _ukThudo = "London"; _thudo = _vnThudo; _input = new BasicEditField("Thu do: ", _thudo); _label = new LabelField("Nhan button de chon ten quoc gia"); _fieldManagerMiddle.add(_input); _fieldManagerMiddle.add(_label);
Các object của phần dưới cùng: phần này chứa các button, mỗi button mang tên một quốc gia.
// Bottom ButtonField vnBtn = new ButtonField("Vietnam"); ButtonField jpBtn = new ButtonField("Japan"); ButtonField ukBtn = new ButtonField(" UK "); _fieldManagerBottom.add(vnBtn); _fieldManagerBottom.add(jpBtn); _fieldManagerBottom.add(ukBtn);
// ham lang nghe su kien
............................
Khi nhấn một button, sẽ phát sinh sự kiện làm thay đổi quốc ký, thủ đô ở 2 phần trên.
FieldChangeListener listenerVietnam = new FieldChangeListener() { public void fieldChanged(Field field, int context) { // TODO Auto-generated method stub _bitMap.setBitmap(_vnImg); _input.setText(_vnThudo); } }; FieldChangeListener listenerJapan = new FieldChangeListener() { public void fieldChanged(Field field, int context) { // TODO Auto-generated method stub _bitMap.setBitmap(_jpImg); _input.setText(_jpThudo); } }; FieldChangeListener listenerUK = new FieldChangeListener() { public void fieldChanged(Field field, int context) { // TODO Auto-generated method stub _bitMap.setBitmap(_ukImg); _input.setText(_ukThudo); } }; vnBtn.setChangeListener(listenerVietnam); jpBtn.setChangeListener(listenerJapan); ukBtn.setChangeListener(listenerUK);
Như vậy ta đã viết xong giao diện và các thành phần của 3 phần layout. Trong đó, ta cũng viết sự kiện cho các object.
Cuối cùng, ta viết hàm cho sự kiện thoát ứng dụng:
public boolean onClose() { Dialog.alert("Tam biet!"); System.exit(0); return true; }
Source code:
UImain.java
UIscreen.java
![]()
http://www.mediafire.com/?kqi86wcso6ejsyb