Lập trình BlackBerry - nap01 User Interface
11-05-2012, 19:45. Người viết: hungtuan102

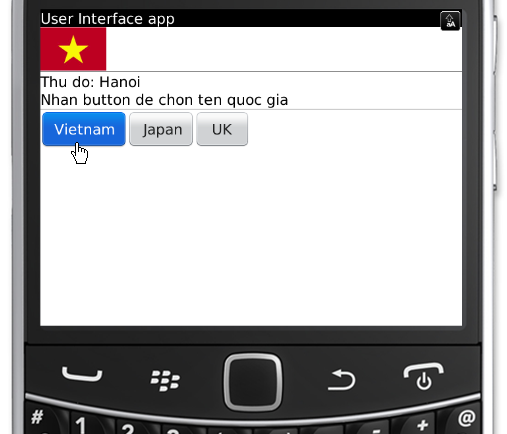
Viết ứng dụng BlackBerry có các thành phần giao diện đơn giản như layout, button, hình ành,...
Khi click vào button tên quốc gia thì sẽ thay đổi quốc kỳ, thủ đô tương ứng với quốc gia đó.
Trong bài viết
http://nguoianphu.com/cong-nghe/lap-trinh/247-lap-trinh-blackberry-nap00-hello-world.html
ta đã viết một ứng dụng Hello World rất đơn giản gồm một title của ứng dụng và một đoạn text ngắn trên màn hình.
Hôm nay ta tiếp tục viết một ứng dụng với các tính năng đa dạng hơn.
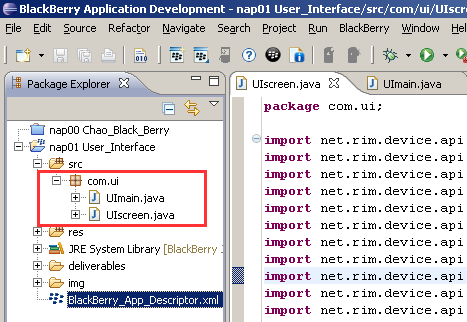
- Tạo một project mới, đặt tên là: nap01 User Interface
- Chỉnh sửa file BlackBerry_App_Decriptor.XML theo ý bạn sao cho dễ nhận ứng dụng ra lúc chạy thử
- Xóa bỏ package mặc định, tạo một package mới tên: com.ui
Trong package này lần lượt tạo 2 class:
- UImain.java
- Uiscreen.java

Trong bài này ta cần sử dụng hình ảnh, download những hình sau về máy (hoặc tìm hình khác nếu thich, chú ý kich thước):



- Chèn những hình trên vào project, chú ý tên của hình:
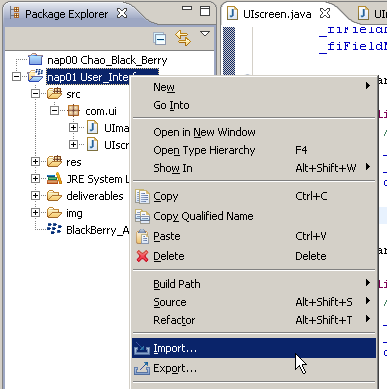
Project > Import

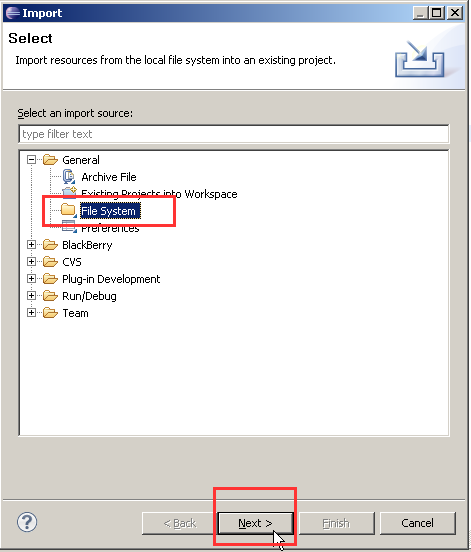
File System > Next

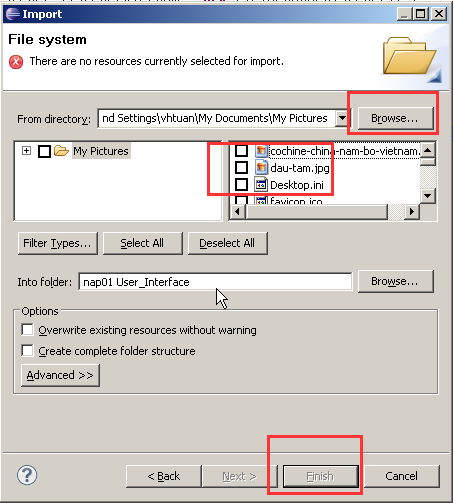
Browse > Chọn thư mục chứa hình > check vào tên hình > Finish

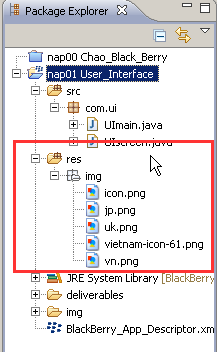
Những hình này sẽ dduocj copy vào thư mục res của project.

Bây giờ ta bắt đầu vào phần code.
- class UImain sẽ được viết giống như class ChaoBlackBerryMain của bài trước, chỉ khác ở chỗ ta gọi lên màn hình class UIscreen
package com.ui;import net.rim.device.api.ui.UiApplication;public class UImain extends UiApplication{ public static void main(String[] args){ UImain uiApp = new UImain(); uiApp.enterEventDisTHUOC-3er(); } public UImain(){ pushScreen(new UIscreen()); }}
- class UIscreen sẽ có một số tính năng mới:
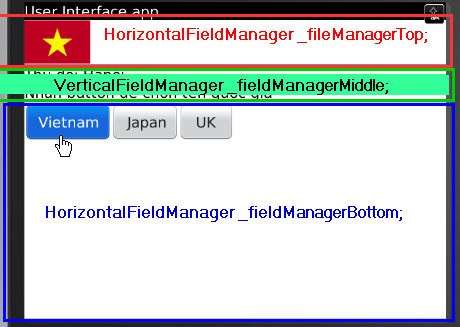
Ứng dụng của ta sẽ có giao diện chia làm 3 phần chính:

- Phần trên cùng và dưới cùng do class HorizontalFieldManager quản lý
- Phần giữa do class VerticalFieldManager quản lý.
Đây là do ta tùy chọn:
- Mặc định sẽ luôn có một class VerticalFieldManager quản lý các thành phần của ứng dụng (như bài Hello World, ta không cần gọi class quản lý giao diện nào nhưng các text vẫn sắp xếp được)
- Quản lý các phần tử sắp thứ tự theo hàng ngang, trái qua phải (ví dụ: 3 button) thì dùng HorizontalFieldManager
- Quản lý các phần tử sắp thứ tự theo hàng dọc, trên xuống dưới (vd: 2 hàng chữ "Thu do", xuống hàng "Nhan button de chon ten quoc gia") thì dùng VerticalFieldManager
việc sử dụng class nào để quản lý giao diện có thể tham khảo thêm tại:
https://bdsc.webapps.blackberry.com/java/documentation/ww_java_uinavigation/Managers_1969899_11.html
- Ta khởi tạo các biến cho class UIscreen:
public class UIscreen extends MainScreen{ HorizontalFieldManager _fileManagerTop; VerticalFieldManager _fieldManagerMiddle; HorizontalFieldManager _fieldManagerBottom; BitmapField _bitMap; Bitmap _vnImg, _jpImg, _ukImg; LabelField _label; BasicEditField _input; String _thudo, _vnThudo, _jpThudo, _ukThudo;
// class public UIscreen()
..............................................
// class onClose()
..............................................
}
Các biến Bitmap dùng để chứa hình ảnh quốc kỳ, các biến String chứa tên thủ đô.
- Ta viết hàm chính cho lớp UIscreen:
// public class UIscreen extends MainScreen
................................................................................
public UIscreen(){ super(); LabelField title = new LabelField("User Interface app", LabelField.ELLIPSIS | LabelField.USE_ALL_WIDTH); setTitle(title); _fileManagerTop = new HorizontalFieldManager(); _fieldManagerMiddle = new VerticalFieldManager(); _fieldManagerBottom = new HorizontalFieldManager();
add(_fileManagerTop); // them dong ke ngan cach --------------------------- add(new SeparatorField()); add(_fieldManagerMiddle); // them dong ke ngan cach --------------------------- add(new SeparatorField()); add(_fieldManagerBottom);
// Top
.......................
// Middle
....................
// Bottom
.................
}
Để giao diện đẹp hơn, ta ngăn cách các thành phần layout bằng cách thêm các đường kẻ với hàm SeparatorField()
- Tạo các object cho phần trên cùng: phần này chứa hình quốc kỳ, mỗi lần chỉ hiện một ảnh
// Top _vnImg = Bitmap.getBitmapResource("vn.png"); _jpImg = Bitmap.getBitmapResource("jp.png"); _ukImg = Bitmap.getBitmapResource("uk.png"); _bitMap = new BitmapField(); _bitMap.setBitmap(_vnImg); _fileManagerTop.add(_bitMap);
Mặc định cho hiện ảnh _vnImg
Các object của phần giữa: phần này chứ tên thủ đô
// Middle _vnThudo = "Hanoi"; _jpThudo = "Tokyo"; _ukThudo = "London"; _thudo = _vnThudo; _input = new BasicEditField("Thu do: ", _thudo); _label = new LabelField("Nhan button de chon ten quoc gia"); _fieldManagerMiddle.add(_input); _fieldManagerMiddle.add(_label);
Các object của phần dưới cùng: phần này chứa các button, mỗi button mang tên một quốc gia.
// Bottom ButtonField vnBtn = new ButtonField("Vietnam"); ButtonField jpBtn = new ButtonField("Japan"); ButtonField ukBtn = new ButtonField(" UK "); _fieldManagerBottom.add(vnBtn); _fieldManagerBottom.add(jpBtn); _fieldManagerBottom.add(ukBtn);
// ham lang nghe su kien
............................
Khi nhấn một button, sẽ phát sinh sự kiện làm thay đổi quốc ký, thủ đô ở 2 phần trên.
FieldChangeListener listenerVietnam = new FieldChangeListener() { public void fieldChanged(Field field, int context) { // TODO Auto-generated method stub _bitMap.setBitmap(_vnImg); _input.setText(_vnThudo); } }; FieldChangeListener listenerJapan = new FieldChangeListener() { public void fieldChanged(Field field, int context) { // TODO Auto-generated method stub _bitMap.setBitmap(_jpImg); _input.setText(_jpThudo); } }; FieldChangeListener listenerUK = new FieldChangeListener() { public void fieldChanged(Field field, int context) { // TODO Auto-generated method stub _bitMap.setBitmap(_ukImg); _input.setText(_ukThudo); } }; vnBtn.setChangeListener(listenerVietnam); jpBtn.setChangeListener(listenerJapan); ukBtn.setChangeListener(listenerUK);
Như vậy ta đã viết xong giao diện và các thành phần của 3 phần layout. Trong đó, ta cũng viết sự kiện cho các object.
Cuối cùng, ta viết hàm cho sự kiện thoát ứng dụng:
public boolean onClose() { Dialog.alert("Tam biet!"); System.exit(0); return true; }
Source code:
UImain.java
UIscreen.java
![]()
http://www.mediafire.com/?kqi86wcso6ejsyb
Quay lại
