Lập trình BlackBerry - nap02 Giao diện nâng cao
21-05-2012, 18:59. Người viết: hungtuan102

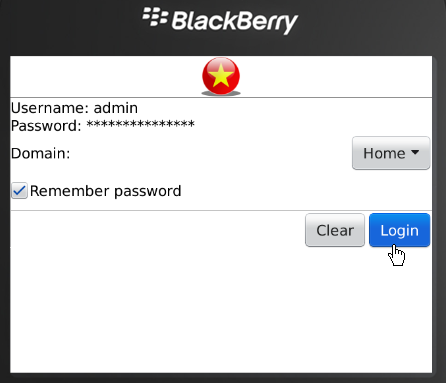
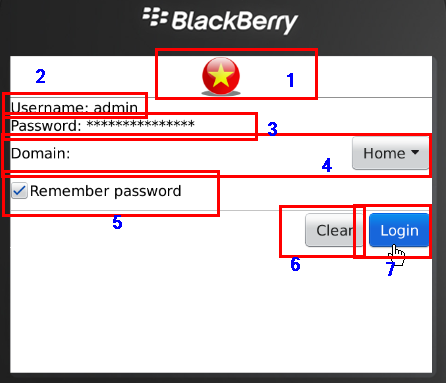
Viết tiếp một ứng dụng BlackBerry có các thành phần giao diện nâng cao. Khi nhập đầy đủ username và password thì hiện ra một Album hình ành

Trong bài viết trước, chúng ta đã tạo một ứng dụng BlackBerry đơn giản có hình ảnh, button, menu...
Hôm nay, chúng ta sẽ viết một ứng dụng có tính năng đa dạng hơn.
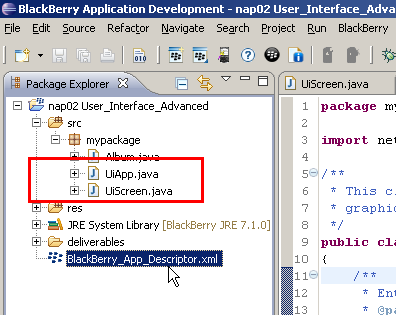
- Tạo một project có tên nap02 User_Interface_Advanced
- Eclipse sẽ tự tạo ra một package chứa 2 class mặc định (MyApp, MyScreen), trong những bài trước ta đã xóa chúng để tạo lại class mới. Trong bài này, để đơn giản, ta có thể sử dụng lại các class đó. Thay đổi tên class
- MyApp => UiApp
- MyScreen => UiScreen
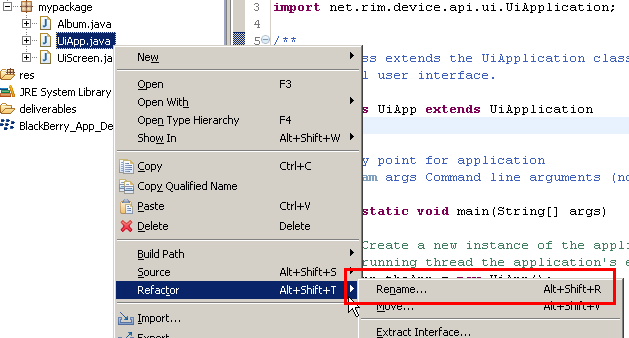
Sử dụng công cụ refactor của Eclipse để đổi tên class

Chúng ta có 2 class chính: UiApp và UiScreen

- Class UiApp vẫn tương tự như bài trước, chỉ dùng để gọi giao diện, lưu ý là trong hàm xây dựng của nó, ta gọi chính xác class UiScreen
public UiApp() { // Push a screen onto the UI stack for rendering. pushScreen(new UiScreen()); }
- Class UiScreen chứa các thành phần giao diện sau:

Trong class UiScreen, ta lần lượt xây dựng các thành phần sau:
public final class UiScreen extends MainScreen {
- Định nghĩa các thành phần giao diện có gọi hàm, các phương thức xử lý sự kiện:
- Phần nhập username, password
- Phần lựa chọn domain (Home hay Work)
- Button Clear và Login
- Command quản lý sự kiện cho 2 button trên (loginHandler và clearHandler)
Hàm xây dựng của UiScreen:
public UiScreen() {
- Tạo hình logo biểu tượng phía trên cùng của ứng dụng. Chú ý import file hình (iconvn.png) và thư mục res của project. Ở đây ta canh giữa hình bằng thuộc tính FIELD_HCENTER (Horizontally Center). Hình logo này chúng ta có thể chọn tùy ý, chỉ cần lưu ý kích thức sao cho không choáng chỗ giao diện màn hình.
// add a logo Bitmap logo = Bitmap.getBitmapResource("iconvn.png"); BitmapField bmpField = new BitmapField(logo, Field.FIELD_HCENTER); add(bmpField);
- Ta ngăn cách các thành phần một đường kẻ ngang ---------------------------------
// -------------- add(new SeparatorField());
- Tạo 2 trường để nhập username/password
// user name & password username = new EditField("Username: ", ""); password = new PasswordEditField("Password: ", ""); add(username); add(password);
- Chọn domain bằng một list
// domain domain = new ObjectChoiceField("Domain: ",new String[]{"Home","Work"} ); add(domain);
- Dấu check chọn nhớ password hay không:
// Remember pass CheckboxField chkRemember = new CheckboxField("Remember password", true); add(chkRemember);
- Đường ngăn cách ---------------------------------------
// -------------- add(new SeparatorField());
- Tạo 2 button, ta thêm thuộc tính CONSUME_CLICK để khi nhấn button, ứng dụng không hiện popup menu gây khó chịu.
// Button detail btnClear = new ButtonField("Clear", ButtonField.CONSUME_CLICK); btnLogin = new ButtonField("Login", ButtonField.CONSUME_CLICK );
Ở đây, ta muốn canh đều 2 button và cho chúng nằm sang bên phải màn hình nên phải dùng thêm HorizontalFieldManager để chứa chúng. Các thành phần phía trên ta không sử dụng HorizontalFieldManager hoặc VerticalFieldManager vì mặc định, luôn có một class VerticalFieldManager quản lý các thành phần.
// button position HorizontalFieldManager buttonManager = new HorizontalFieldManager(Field.FIELD_RIGHT); add(buttonManager); buttonManager.add(btnClear); buttonManager.add(btnLogin);
- Tạo sự kiện khi nhấn button
- Clear: Xóa dữ liệu nhập trên 2 trường username va password
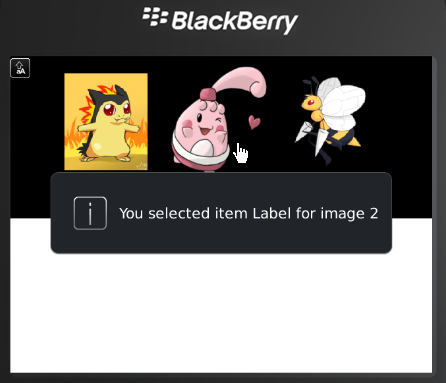
- Login: hiện ra một album hình ảnh (sẽ viết class Album đó sau)
// event clear btnClear.setCommand(new Command(clearHandler)); btnLogin.setCommand(new Command(loginHandler));}// kết thúc hàm xây dựng
Định nghĩa các method:
- Xóa dữ liệu field username và password
public void clearText() { username.setText(""); password.setText(""); }
- Khi nhập đầy đủ username/password thì sẽ gọi class Album chứa hình
public void login() {
if (username.getTextLength() == 0 || password.getTextLength() == 0) { Dialog.alert("You must enter a username and password"); } else { UiApp.getUiApplication().pushScreen(new Album()); } }
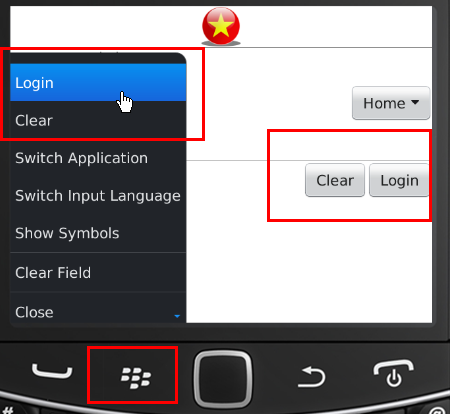
- Ngoài việc cho phép người dùng thao tác trên 2 button, ta còn bổ dung thêm 2 control này trên menu của ứng dụng

protected void makeMenu(Menu menu, int instance) {
super.makeMenu(menu, instance); MenuItem loginMenu = new MenuItem(new StringProvider("Login"), 20, 10); loginMenu.setCommand(new Command(loginHandler)); menu.add(loginMenu); MenuItem clearMenu = new MenuItem(new StringProvider("Clear"), 20, 10); clearMenu.setCommand(new Command(clearHandler)); menu.add(clearMenu); }
- Viết các command quản lý sự kiện cho các button, menu
class LoginCommandHandler extends CommandHandler{ public void execute(ReadOnlyCommandMetadata metedata, Object context){ login(); } } class ClearCommandHandler extends CommandHandler{ public void execute(ReadOnlyCommandMetadata metedata, Object context){ clearText(); } }
}// kết thúc class UiScreen
Như vậy ta đã tạo xong các thành phần giao diện chính và các control sự kiện.
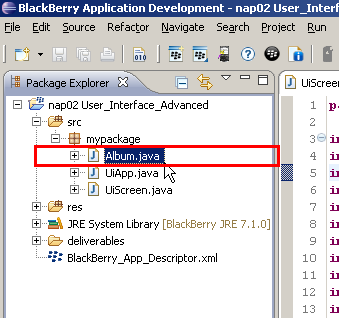
- Tiếp theo, ta viết class Album, class này được hàm login() gọi và quản lý nhiều hình ảnh.

Ta giả định Album này chỉ hiện ra 3 hình ảnh



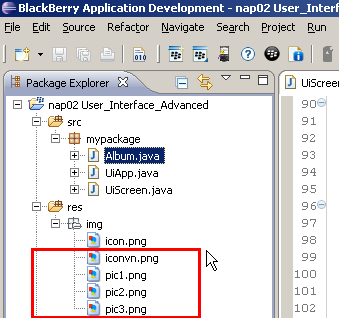
download và improt các hình này vào thư mục res

- Trong class Album, ta định nghĩa các thành phần sau:
public class Album extends MainScreen {
- Định nghĩa 2 biến chứa chiều rộng và chiều cao màn hình, ta sẽ dùng chúng để tùy chỉnh kích cỡ hình ảnh hiển thị
private int displayWidth = Display.getWidth();private int displayHeight = Display.getHeight();
- Hàm xây dựng:
public Album() {
- Ta sẽ cho hình ảnh hiển thị dựa vào class PictureScrollField, class này giúp hiện hình ảnh theo dạng cuốn thả theo chiều ngang.
Hình ảnh chứa theo kiểu array, gồm 3 thuộc tính là
- Địa chỉ nguồn
- Tên hình ảnh
- Text giới thiệu khi rê chuột, click chọn hình ảnh
Bitmap[] images = new Bitmap[3]; String[] labels = new String[3]; String[] tooltips = new String[3];
- Ta tạo một array kiểu ScrollEntry[] với 3 phần tử (3 hình)
ScrollEntry[] entries = new ScrollEntry[3];
- Vì 3 bức hình của ta đều có tên là pic#.png (với # là số thứ tự) nên ta có thể dùng vòng lặp để cài đặt chúng. Ngoài ra, ta bổ sung thêm hàm resizeImage() để chỉnh kích thước những hình ảnh này theo một khung nhất định cho đẹp hơn.
for (int i = 0; i < entries.length; i++) { int imgIndex = i+1; images[i] = resizeImage(Bitmap.getBitmapResource("pic" + imgIndex + ".png")); labels[i] = "Label for image " + imgIndex; tooltips[i] = "Tooltip for image " + imgIndex; entries[i] = new ScrollEntry(images[i], labels[i],tooltips[i]); }
- Trong trường hợp hình ảnh có tên không theo thứ tự, ta cài đặt từng hình một như sau:
- Sau cùng, ta khởi tạo một PictureScroll (định nghĩa bên dưới) để chứa các hình ảnh ở trên
// final step - add entries to picturecroll add(new PictureScroll(entries)); } // kết thúc hàm xây dựng
- class PictureScroll là một instance của PictureScrollField, có nhiệm vụ tạo ra khung album, scroll ngang.
private class PictureScroll extends PictureScrollField {
Hàm chỉnh kích thước hình ảnh: ở đây tùy theo màn hình điện thoại mà ta tùy chọn kích cở ảnh (1/2 chiều rộng/chiều cao)
private Bitmap resizeImage(Bitmap bm) {
Bitmap resizeBm = new Bitmap(displayWidth/2,displayHeight/2); bm.scaleInto(resizeBm,Bitmap.FILTER_BILINEAR); return resizeBm; } }// kết thúc class Album
![]()
Từ bài viết này, tất cả source code sẽ được đưa lên GitHub.com tại:
https://github.com/nguoianphu/lap-trinh-black-berry
Cách cài đặt và sử dụng GIT tương tự như Subversion, xem hướng dẫn tại:
http://blog.assembla.com/assemblablog/tabid/12618/bid/77264/Setting-Up-Git-on-Windows-in-Four-Easy-Steps.aspxQuay lại
